#2 UI 타이포그래피의 특성 (정희연, 토스)

부제: 디지털 환경에서의 실무적인 UI
두 번째 강연자는 토스에서 UI를 담당하고 계신 정희연 님이셨다. 뭔가 내공이 느껴지는 조곤조곤한 말투 덕분에 집중해서 들을 수 있었다. 현재는 카카오페이를 많이 이용하지만 카페가 생기기 전 토스를 애용했던 사용자로서 토스는 많은 사람의 삶의 질을 높여주는 아주 똑똑하고 좋은 어플이라고 생각한다. 거기다 군더더기 없는 깔끔한 UI를 가지고 있는 것은 물론 금융 어플 특성상 폰트가 더욱 도드라지는 어플이라 강연이 더욱 기대되었다.
UI>Typography>Details
타이포그래피는 미디어와는 떼려야 뗄 수 없는 존재다. 유구한 역사를 가지고 있는 문자는 아날로그라는 공통점을 가지고 있다. 그러나 디지털이라는 매체가 생겨나면서 아날로그 시대와는 정말 다른 타이포그래피가 생겨나고 있다. 희연님은 강연에서 디지털과 아날로그 환경 그리고 모바일 환경에서 가장 큰 영향을 미치는 아래 요인들에 대해 설명하셨다.
- Resolution
- Container
- Balance
- Usage
- Accessibility (강연 시간 상 생략되었다)
해상도 / Resolution
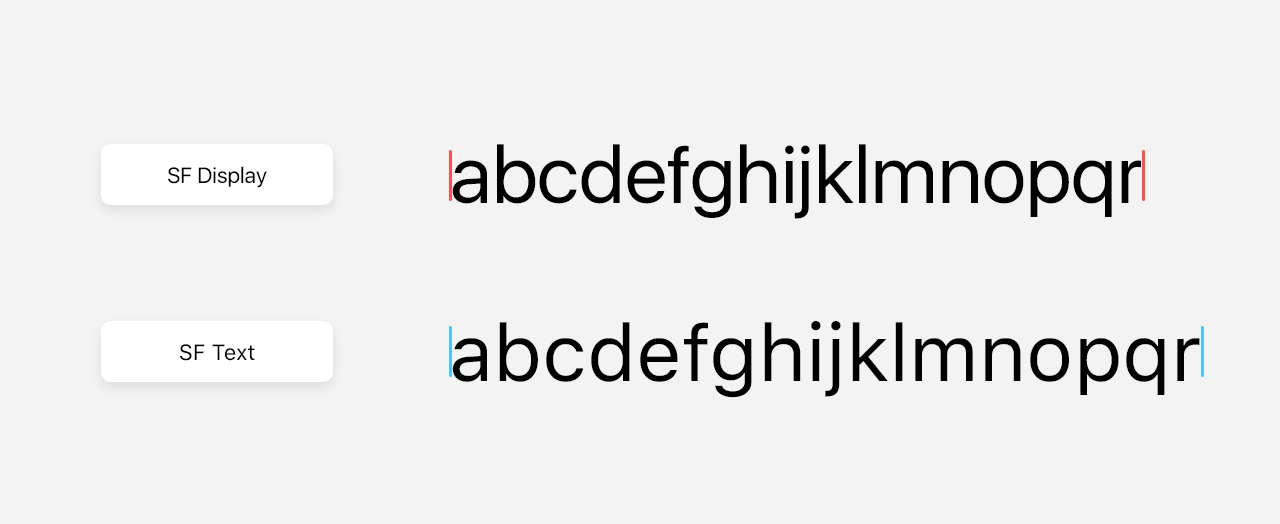
타이포그래피는 픽셀(pixel)이라는 네모로 이어져있다. 픽셀의 영역은 정해져 있기 때문에 모바일에서 선호되고 안정감 있다고 느껴지는 타이포그래피는 직선적이고 획의 굵기가 일정한 폰트다. 또한 동그라미 같은 곡선적 요소도 거의 정 원에 가깝게 사용한다. SF체는 현존하는 폰트들 중에서 모바일 환경에 가장 최적화된 폰트라고 한다.


그리고 디지털 환경에서 많이 선택되는 숫자들은 굉장히 지오메트릭(geometric)하다는 특징을 가지고 있다. 또한 아이폰의 타이머 화면처럼 디지털 환경에서는 숫자가 고정되어있지 않고 움직인다. 그렇기 때문에 고정폭의 중요성이 인쇄 기반의 매체보다 증가한다고 한다.
컨테이너 / Container
기존 문자를 담는 매체들은 (노트북, 종이, 책 등) 모두 네모난 모양이었다. 그러나 최근에 라운드 한 스마트폰 (아이폰 X)이 등장함에 따라 애플의 아이콘 등 메뉴 모양이 더욱 동글해졌다.

모바일 환경에는 아이콘과 텍스트가 같이 배치되는 경우가 굉장히 많다. UI를 디자인할 때 아이콘을 이용을 선호하는 이유는 아이콘이 훨씬 경제적이기 때문이다. 예를 들면 UI에 '다운로드' 기능을 넣을 경우, 텍스트로 배치하면 언어가 변경될 때 텍스트의 길이가 달라질 수도 있고, 텍스트 클릭 시 변하는 색상도 고려해야 한다. OS설정에서 언어를 바꿀 수 있는데 해당 텍스트가 어떤 언어에서 짧아질지 길어질지 모르는 상황에서 모든 언어를 고려해서 디자인하는 것보다 byte수도 적고 만국 공용어인 아이콘을 쓰는 것이 훨씬 효율적이고 경제적이다. 그래서 아이콘을 폰트로 사용하는 경우가 많고 희연님은 문자와 아이콘의 경계를 흐리게 생각하며 살아가고 있다고 하셨다.
균형 / Balance
디지털 환경에서는 글자의 무게감이 완전히 달라진다. 책에서 쉼표나 따옴표를 사용했을 때나 책에서의 이어지는 줄글의 느낌은 OS에서 보는 모바일이랑은 완전히 다르다. 불균형을 유도하는 것이 아름다운 디자인이라면 모바일에서는 한 글줄의 내용이 짧기 때문에 그 안에서 통일성을 주는 것이 중요하다.
희연님은 UI 타이포그래피가 Bottom up 접근이라 재밌다고 하셨다. 기존의 Type 디자인을 할 때는 서체가 주는 느낌과 스타일을 정해두고 그 이후에 아이콘을 정하거나 디자인을 하게 되는데, 모바일은 컨테이너의 특성에 따라, 예를 들면 컨테이너가 동그랗고 아이콘이 라운드 한 게 어울린다면, 폰트도 이런 특성에 맞게 결정하게 되는 점이 다르다고 하셨다.
많은 기업들이 자체 폰트를 개발해 이용하고 있는데 토스에서도 곧 자체 폰트가 출시될 예정이라고 한다. 토스에서는 숫자가 많이 쓰이다 보니 숫자 폰트에 초점을 두었다. 새로운 토스 폰트는 다양한 시도를 했다고 하셨다. 사용성을 높이기 위해 콜론의 여백을 넉넉하게 제작했고, "."와 ", "도 기존과 차이를 두었다. 또한 토스에서 자주 이용되는 "+"와 "-"는 기호 말고 아이콘으로 새로 제작했고 화살표 역시 모바일에서 익숙한 웨이트(두께)로 아이콘 제작하셨다고 한다. 그 외에도 음표 등 다양한 모양이 추가되었다.

Emoji(smiley-face)
현시대에 이모지와 이모티콘은 소통의 주요 역할을 맡고 있다. 나 역시 이모지 없이 카톡을 이어나가기 어려울 때가 있다. 예전에는 그냥 웃는 얼굴, 우는 얼굴, 화난 얼굴만 있었다면 이제는 굉장히 다양한 감정의 이모티콘이 존재한다.
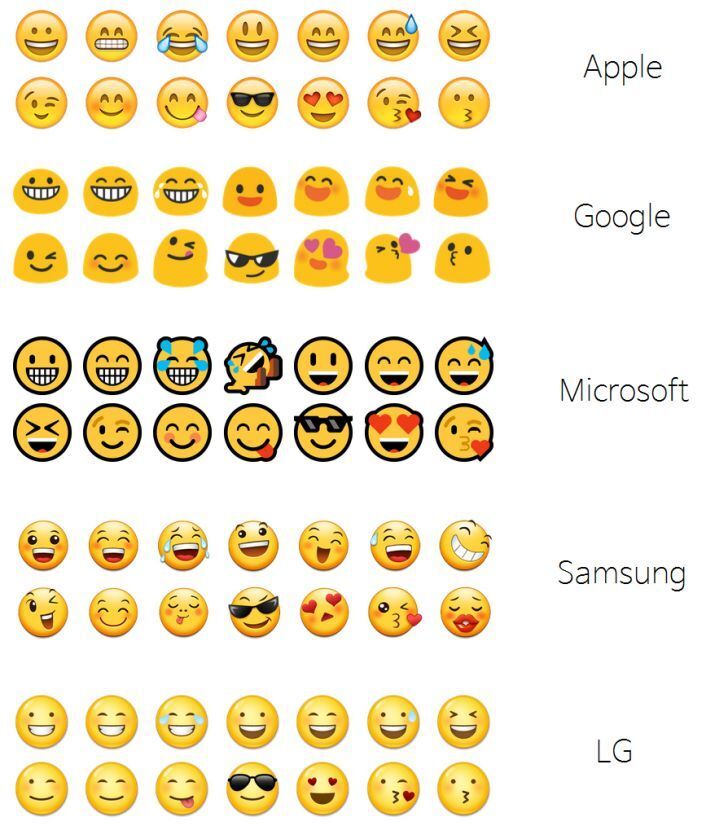
이런 이모지들은 글로 설명하지 못하는 복잡한 감정 상태를 전달할 때 굉장히 유용하다. 내가 아이폰을 포기하지 못하는 이유 중 하나는 이모지이기도 하다. 너무 귀엽고 입체적이고 독창적인 애플의 이모지들은 보고 쓰는 즐거움이 있다. 정말 내 눈에는 갤럭시의 이모지랑은 천지차이인데 뭐가 다른지 모르겠다는 사람들도 꽤 많은 것 같다.. 사용하는 운영체계에 따라 이모지가 다르게 보이다 보니 의미가 다르게 전달될 수 있다는 생각도 든다.
예를 들면 위 이미지의 마지막 이모지('3')가 삼성에서는 저렇게 징그러운 왕입술로 보인다니..? 개인적으로 ('3') 이거 많이 사용하는데 절대 뽀뽀하자는 의미로 쓴 적은 없는데.. 지금 약간 충격이다.
삼성이랑 애플 제발 어떻게든 협업해서 좀 비슷하게 만들어주세요!! 어쨌거나 저쨌거나 우리의 소통을 효율적으로 만들어주는 이모지는 앞으로 더 다양해지고 문자화 될 것 같다는 생각이 든다.
UI를 담당하고 계신 실무자인 희연님의 이야기를 통해 UI 타이포그래피는 기존의 타이포그래피 혹은 디지털 타이포그래피와는 또 다른 특성을 가지고 있다는 것을 배웠고 앞으로 더 많은 연구와 공부가 필요한 분야라는 생각이 들었다.
짧은 강연이었지만 잠시나마 들으면서 개발팀과의 소통이 굉장히 중요하고 또 다양한 관점에서 문제를 바라보며 여러 요소를 고려해야 하는 굉장히 복잡하고 머리 아픈 과정일 것 같다는 생각이 들었다. 그렇지만 그만큼 직접적으로 사용자의 경험을 더 특별하게 만들어줄 수 있기 때문에 더욱 가치 있고 중요한 일인 것 같다.
또한, "사용자의 관점에서 내가 생각하는 최고의 UI 타이포그래피는 무엇일까?"라는 질문에 대해 생각해볼 수 있었다. 지금도 그렇고 앞으로도 계속 새로운 서비스와 어플이 출시됨에 따라 더욱 사용자에게 최적화된 색다른 타이포그래피를 볼 수 있게 되기를 희망한다.
'TYPE 2 - TYPOGRAPHY > 한국타이포그라피학회 TSCHOOL' 카테고리의 다른 글
| [5] 경제학 관점에서 폰트마켓분석 - 한석진 교수님 (영국 브리스톨 대학교, University of Bristol) (6) | 2022.01.10 |
|---|---|
| [4] 페이스북이 인도 사용자들의 마음을 사로잡은 방법 - 정성훈 (페이스북, 프로덕트 디자이너) (4) | 2022.01.10 |
| [2] 어도비가 내 삶을 힘들게 할때 나는 무엇을 할수있을까 - 강이룬 (파슨스 조교수) (4) | 2022.01.05 |
| [1] Clova AI 손글씨 - 이바도 개발자 (네이버 클로바) (5) | 2022.01.05 |
| [0] 한국타이포그래피학회 T/SCHOOL 웰컴 키트 언박싱 🙌🏻 (4) | 2022.01.04 |




댓글